when window.nostr is available, private/pub keys input fields should probably be replaced with a "use browser extension to ..." text.
someone mentions alby and nos2x extensions:
this is nip-07: https://github.com/nostr-protocol/nips/blob/master/07.md
when `window.nostr` is available, private/pub keys input fields should probably be replaced with a "use browser extension to ..." text.
someone mentions alby and nos2x extensions:

I think the minimum is to just use window.nostr if available, and have a text in the profile view something like "using key from nostr extension".
not now but maybe it would be useful to be able to overwrite this in the future with "ignore nostr extension and use own key" or similar.
I think the minimum is to just use window.nostr if available, and have a text in the profile view something like "using key from nostr extension".
not now but maybe it would be useful to be able to overwrite this in the future with "ignore nostr extension and use own key" or similar.
yesterday, i tried https://github.com/fiatjaf/nos2x firefox plugin and using it here for pubkey retrieval and event signing. there's one problem: window.nostr is undefined until after some time, i believe once everything is loaded.
the problem is, our src/main.js is executed right away and it needs a pubkey, but window.nostr.getPublicKey() isn't ready yet.
@offbyn what to do? start main.js after domcontentloaded or something like that?
yesterday, i tried https://github.com/fiatjaf/nos2x firefox plugin and using it here for pubkey retrieval and event signing. there's one problem: `window.nostr` is `undefined` until after some time, i believe once everything is loaded.
the problem is, our src/main.js is executed right away and it needs a pubkey, but `window.nostr.getPublicKey()` isn't ready yet.
@offbyn what to do? start main.js after domcontentloaded or something like that?
Is `window.nostr` ready on `DOMContentLoaded`, if so feel free to wrap everything in `DOMContentLoaded`?
I have no experience but expect extensions to be able to execute early, i.e. noscript etc should be able to run before the main script no matter what.
looks like this script adds nostr extension script to the document:
https://github.com/fiatjaf/nos2x/blob/2bf96d83ca9a2e8cc39702f19c776676bc01633d/extension/content-script.js#L4-L8
it sets the script with async false, hm.. now does async false mean `<script async>` or `<script async="">` or `<script async="false">` 🙃
the added script does not wait anymore and sets `window.nostr`
https://github.com/fiatjaf/nos2x/blob/chromium/extension/nostr-provider.js
it appears window.nostr is still undefined even in a DOMContentLoaded handler.
what i then tried is getting the pubkey only when needed, for example in handleReaction:
-function handleReaction(evt, relay) {
+async function handleReaction(evt, relay) {
if (!evt.content.length) {
// console.log('reaction with no content', evt)
return;
@@ -114,7 +109,7 @@ function handleReaction(evt, relay) {
const button = article.querySelector('button[name="star"]');
const reactions = button.querySelector('[data-reactions]');
reactions.textContent = reactionMap[eventId].length;
- if (evt.pubkey === pubkey) {
+ if (evt.pubkey === await signer().pubkey()) {
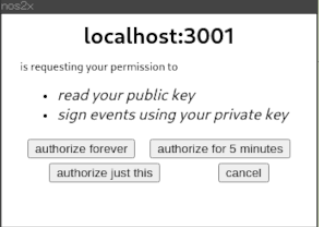
this works! but... on first use, the extension shows a popup, asking user permission to share the pubkey with the app:
this would be fine for new text note posting, but in handlers from websocket events this is executed many times and so my screen was overtaken by 10s of these popups, one for each handleReaction call :(
once i give a permanent permission, it works just fine. but not sure what to do on first use.
it appears `window.nostr` is still `undefined` even in a `DOMContentLoaded` handler.
what i then tried is getting the pubkey only when needed, for example in `handleReaction`:
```patch
-function handleReaction(evt, relay) {
+async function handleReaction(evt, relay) {
if (!evt.content.length) {
// console.log('reaction with no content', evt)
return;
@@ -114,7 +109,7 @@ function handleReaction(evt, relay) {
const button = article.querySelector('button[name="star"]');
const reactions = button.querySelector('[data-reactions]');
reactions.textContent = reactionMap[eventId].length;
- if (evt.pubkey === pubkey) {
+ if (evt.pubkey === await signer().pubkey()) {
```
this works! but... on first use, the extension shows a popup, asking user permission to share the pubkey with the app:

this would be fine for new text note posting, but in handlers from websocket events this is executed many times and so my screen was overtaken by 10s of these popups, one for each `handleReaction` call :(
once i give a permanent permission, it works just fine. but not sure what to do on first use.
it appears window.nostr is still undefined even in a DOMContentLoaded handler.
oh :(
this would be fine for new text note posting, but in handlers from websocket events this is executed many times and so my screen was overtaken by 10s of these popups, one for each handleReaction call :(
the handleReaction only needs pubkey to mark stars that were clicked by the user.
pubkey wasn't always in global application scope, I just added it as global so that it doesn't have to get it from localstorage over and over again.
would it work if you leave handleReact as is and set pubkey global whenever you receive it from window.nostr.getPublicKey?
> it appears window.nostr is still undefined even in a DOMContentLoaded handler.
oh :(
> this would be fine for new text note posting, but in handlers from websocket events this is executed many times and so my screen was overtaken by 10s of these popups, one for each handleReaction call :(
the handleReaction only needs `pubkey` to mark stars that were clicked by the user.
`pubkey` wasn't always in global application scope, I just added it as global so that it doesn't have to get it from localstorage over and over again.
would it work if you leave handleReact as is and set `pubkey` global whenever you receive it from window.nostr.getPublicKey?
x1ddos
added this to the mvp milestone 2 years ago
this is nip-07: https://github.com/nostr-protocol/nips/blob/master/07.md
when
window.nostris available, private/pub keys input fields should probably be replaced with a "use browser extension to ..." text.someone mentions alby and nos2x extensions:
I think the minimum is to just use window.nostr if available, and have a text in the profile view something like "using key from nostr extension".
not now but maybe it would be useful to be able to overwrite this in the future with "ignore nostr extension and use own key" or similar.
yesterday, i tried https://github.com/fiatjaf/nos2x firefox plugin and using it here for pubkey retrieval and event signing. there's one problem:
window.nostrisundefineduntil after some time, i believe once everything is loaded.the problem is, our src/main.js is executed right away and it needs a pubkey, but
window.nostr.getPublicKey()isn't ready yet.@offbyn what to do? start main.js after domcontentloaded or something like that?
Is
window.nostrready onDOMContentLoaded, if so feel free to wrap everything inDOMContentLoaded?I have no experience but expect extensions to be able to execute early, i.e. noscript etc should be able to run before the main script no matter what.
looks like this script adds nostr extension script to the document:
2bf96d83ca/extension/content-script.js (L4-L8)it sets the script with async false, hm.. now does async false mean
<script async>or<script async="">or<script async="false">🙃the added script does not wait anymore and sets
window.nostrhttps://github.com/fiatjaf/nos2x/blob/chromium/extension/nostr-provider.js
it appears
window.nostris stillundefinedeven in aDOMContentLoadedhandler.what i then tried is getting the pubkey only when needed, for example in
handleReaction:this works! but... on first use, the extension shows a popup, asking user permission to share the pubkey with the app:
this would be fine for new text note posting, but in handlers from websocket events this is executed many times and so my screen was overtaken by 10s of these popups, one for each
handleReactioncall :(once i give a permanent permission, it works just fine. but not sure what to do on first use.
oh :(
the handleReaction only needs
pubkeyto mark stars that were clicked by the user.pubkeywasn't always in global application scope, I just added it as global so that it doesn't have to get it from localstorage over and over again.would it work if you leave handleReact as is and set
pubkeyglobal whenever you receive it from window.nostr.getPublicKey?